How to use divider shortcodes to your WordPress text
Keep things neat, divide your content
I use the shortcode DIVIDERS all the time on my text pages.
For examples of dividers, see below:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi.
Option to scroll to the top smoothly
Top
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi. Curabitur faucibus vehicula velit. Fusce lacinia, nisl vitae tempor porttitor, massa lacus iaculis ante, eu cursus urna enim ullamcorper neque.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi. Curabitur faucibus vehicula velit. Fusce lacinia, nisl vitae tempor porttitor, massa lacus iaculis ante, eu cursus urna enim ullamcorper neque.
How to add dividers
From the backend, put you cursor where you would like the divider to go.
Then choose INSERT SHORTCODE and click on divider.
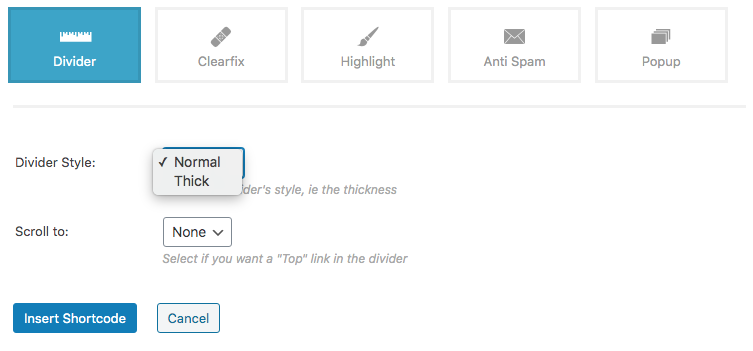
Choose your size:

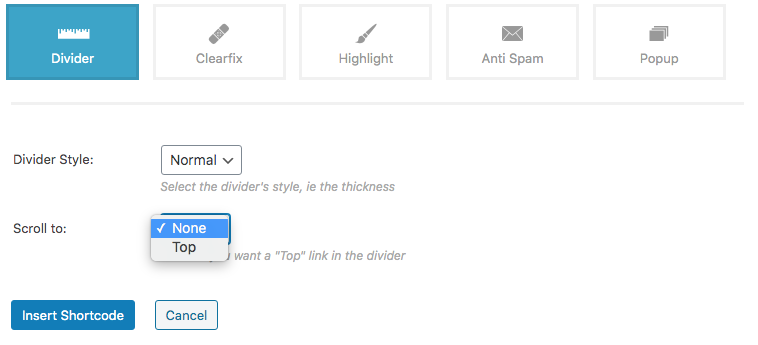
Choose your scroll:

Job done!
NEED SOME HELP PLANNING YOUR NEW WEBSITE?
Download your FREE WORKBOOK
& start creating your new site.
Download FREE today
