How to optimise your images for SEO
Always Optimise your images
Whether you are writing text for a website page or a blog article, you will find probably ask yourself whether you should include an image or not. The answer is YES!
Images are king, they bring a piece of writing to life and they also contribute to a website’s SEO.
So how to do you optimise your images for search engines?
How to Prepare your Images
Before you upload your images to your site, there are a few steps you should take. Get into the habit of doing this every time:
Rename your image
Image SEO starts with the file name.
You want Google to know what the image is so use your focus keyphrase in the image file name.
For example, if your image shows a picture of your staffy-puppy in a shoe – the file name should not be DSC1234.jpg – it should be staffy-puppy-in-a-shoe.jpg

Reduce your image size
Loading times are important for SEO. The faster the site, the better.
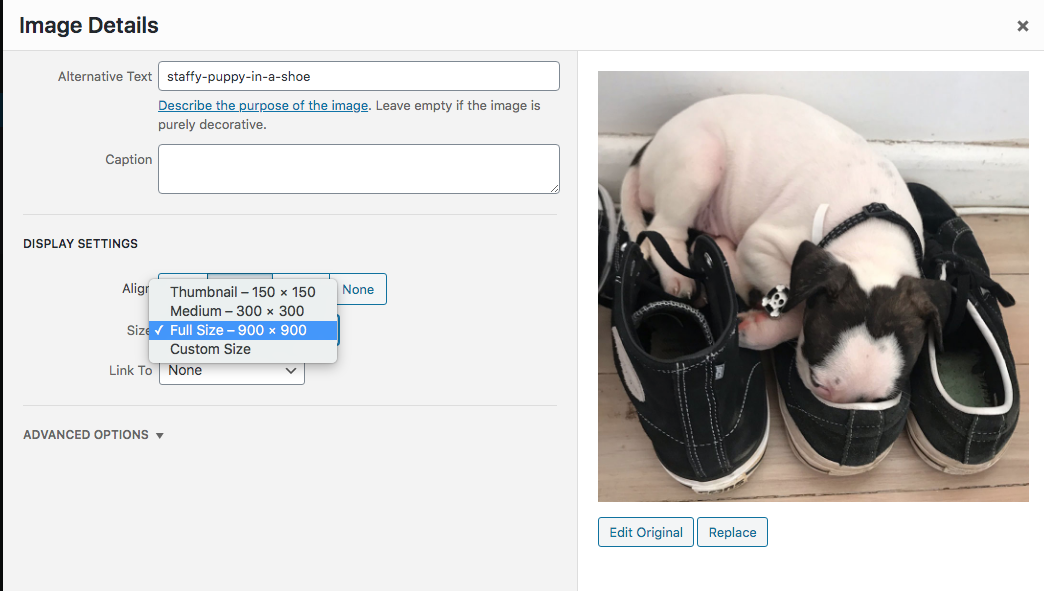
Images can have a huge impact on loading times so you should resize them to how you want it to be displayed.
Usually you know where you going to be putting the image on your site, so you know the size of the image needed.
For example – if it is for your home page slideshow, it will be 1600 pixels wide by around 800 pixels hight.
It is crazy to upload a huge image then display it really small – for example, uploading a 2500 × 1500 pixels image displayed at 250 × 150 pixels size – as the entire image still has to be loaded.
WordPress does have a feature whereby the image is automatically provided in multiple sizes after upload.

Please note – that doesn’t mean the file size is optimised as well – it is just the image display size.
Reduce your image file size
The next step is to make sure your scaled down image is compressed so it is the smallest file size possible.
You want to do this without loosing quality. Essentially, saving for the web is a balancing act — you must balance the quality of the graphics and the file size of the media to suit your personal needs.
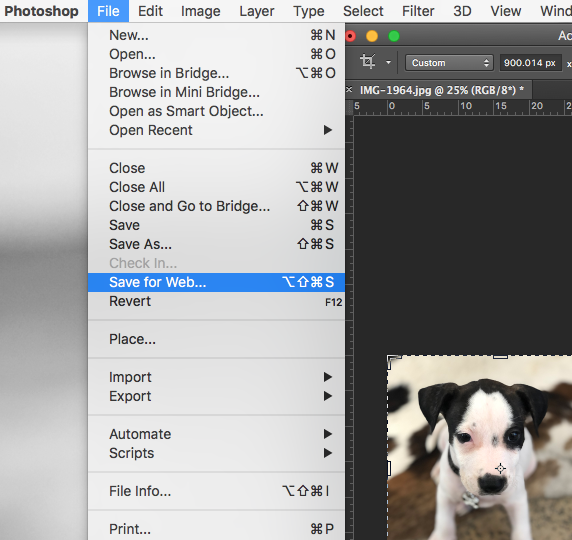
If you are using Photoshop you can use the SAVE FOR WEB option, which is great.

Image compression apps can also be used to reduce the file size of images – check out:
If you want to go a step further, once you’ve optimised your images, you can test your site with tools like Google PageSpeed Insights, Lighthouse, WebPageTest.org or Pingdom.
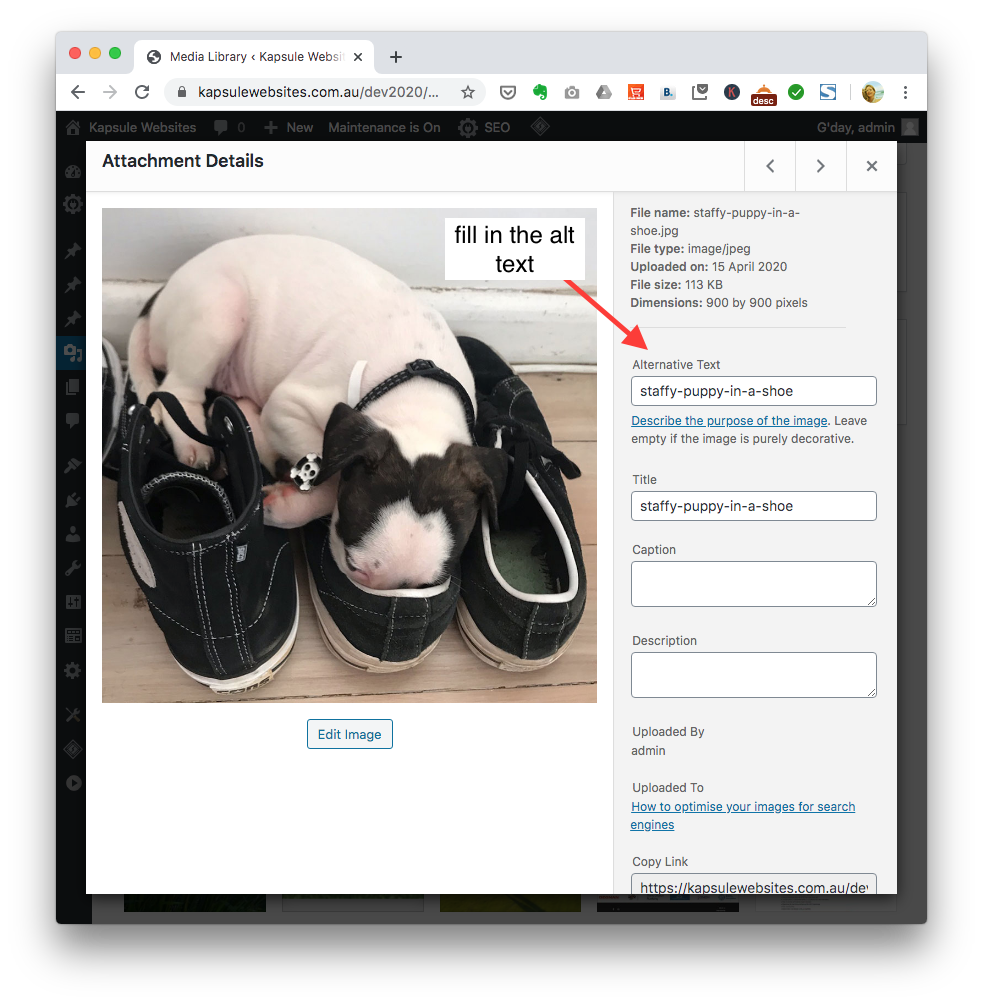
Add the Alt Text (or alt tag)
Fill in the alt text for every image.
 The
The alt text will show, if for some reason the image does not load.
Describe what is in the image & make sure it includes the SEO keyphrase for that page – this is important for Google.
In Summary
Image SEO is the sum of a number of elements. Each is important.
- Rename your image
- Resize your image
- Reduce your image file size
- Add the alt tag to your image
NEED SOME HELP PLANNING YOUR NEW WEBSITE?
Download your FREE WORKBOOK
& start creating your new site.
Download FREE today
